Shopify es una plataforma de comercio electrónico de primer nivel que simplifica a las empresas la creación y gestión de su tienda online. Su diseño fácil de usar y sus funciones personalizables ofrecen una experiencia fluida y eficiente tanto a los comerciantes como a los clientes.
Las floating bars ofrecen a los clientes una forma rápida y cómoda de acceder a la información que necesitan. Gracias a su capacidad para proporcionar respuestas inmediatas a preguntas comunes, las floating bars pueden reducir los tiempos de respuesta y mejorar la experiencia general del cliente.
También pueden encargarse de tareas repetitivas, liberando tu tiempo para abordar problemas más complejos de los clientes. Las floating bars pueden recopilar valiosos datos de los clientes, que luego pueden utilizarse para personalizar la experiencia del cliente y mejorar tus estrategias de marketing.
Pero hay muchas otras empresas de floating bars en el mercado. ¿Por qué utilizar Serviceform?
Por qué deberías utilizar las floating bars de Serviceform para tu cuenta de Shopify
- No son necesarios conocimientos de codificación para crear una barra floating bars de Serviceform.
- Personalízala fácilmente para adaptarla a tu marca con el alto nivel de personalización de las floating bars de Serviceform.
- Disfruta de analíticas integradas en tiempo real del sitio web y de la herramienta sin coste adicional con Serviceform.
- Experimenta altas tasas de compromiso en tu sitio web con el uso de las Floating bars de Serviceform, como se ha visto con clientes satisfechos.
- Mejora la presencia de tu sitio web mostrando descuentos, cupones, promociones de temporada y otras ofertas en zonas destacadas de tu sitio web.
- Fomenta acciones importantes de los visitantes del sitio web B2B, como suscripciones a boletines, inscripciones a seminarios web, descargas de libros blancos, etc.
- Comunica fácilmente las novedades de la empresa y guía a los visitantes para obtener más información.
- Aprovecha la amplia biblioteca de Serviceform, con más de 500 plantillas probadas, para inspirarte.
Crear una floating bar en Shopify con Serviceform es fácil y sencillo. Echemos un vistazo a cómo crear una barra flotante inteligente para tu sitio de Shopify utilizando el constructor de Serviceform.
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala la Floating bar en tu sitio web
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir una barra floating bars de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

¡Voilà! Tu sitio web es ahora mucho más guay con las floating bars de Serviceform.
Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web mediante Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar tu código de píxel único.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, haz una comprobación rápida y ponlo en marcha enseguida.

Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free floating bar on Shopify
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Floating bar to your Shopify website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

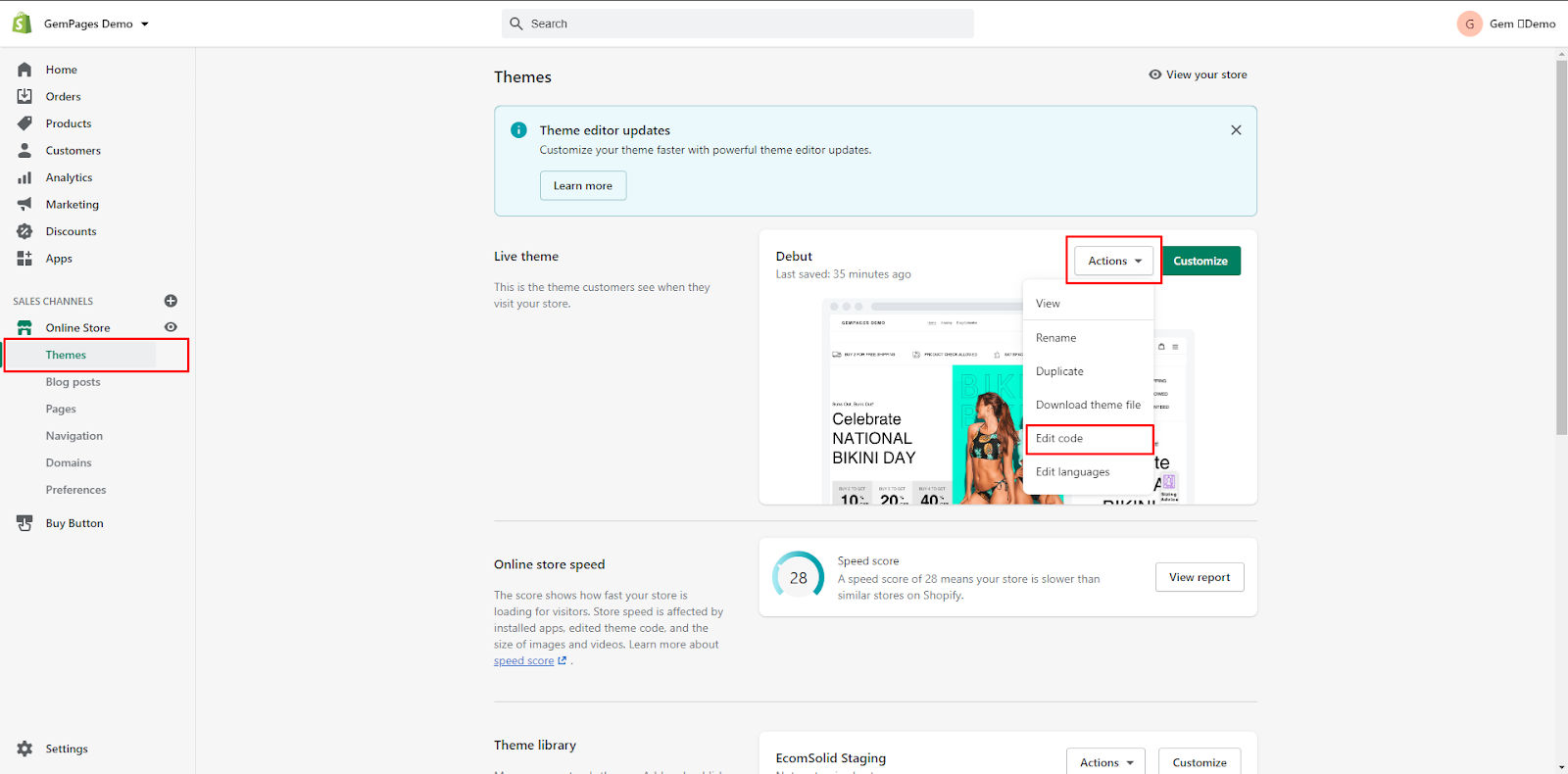
Log in to your Shopify store's admin panel and go to the themes page which is under the online store. Find the theme you want to add the pixel code to and click on "Actions" then select "Edit code".

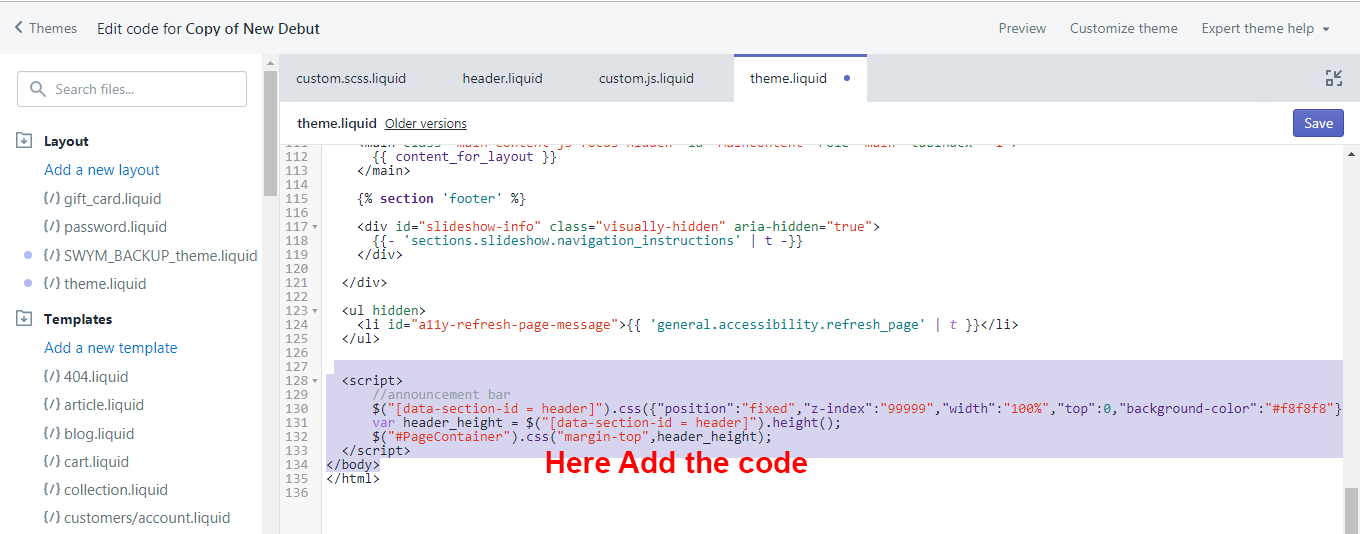
In the "Layout" folder, click on "theme.liquid". Find the <head> section in the code and paste the pixel code immediately after the opening <head> tag.

Simply add the pixel code that you’ve copied, in the head tag section and hit "Save changes”.
Voila! Your Shopify account just got a lot cooler with Serviceform’s Floating bar.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your Shopify website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.










































.png)





.png)
















