Stripe es una innovadora plataforma de pago que ofrece una serie de herramientas y servicios a las empresas que desean procesar pagos en línea. Con Stripe, puedes gestionar tus finanzas con facilidad y simplificar tus procesos de pago para ahorrar tiempo y aumentar las conversiones.
Captar datos de los clientes a través de tu sitio web es un componente esencial de cualquier estrategia de marketing digital de éxito. Esta información te ayuda a comprender a tu público objetivo, sus necesidades y cómo interactúan con tu sitio web.
Esta información es crucial para crear un mejor conocimiento de tus clientes, que puede utilizarse para personalizar futuras interacciones e impulsar más ventas.
Si conectas tus popups con Stripe, podrás almacenar todos los datos de los clientes recopilados en una ubicación centralizada. Esto facilita la gestión, el análisis y el uso de la información para crear campañas específicas y mejorar la experiencia general del cliente.
Elige la solución de popups más fiable y de mayor calidad para tu Stripe.
Por qué los popups de Serviceform son los mejores para Stripe
- Ofrece cupones, paquetes inteligentes, envío, upsell y venta cruzada de artículos relacionados para reducir el abandono de carritos.
- Anima a los visitantes a realizar acciones específicas, como suscribirse a tu newsletter, informarse sobre tu experiencia o descargar un imán de leads.
- Serviceform ofrece docenas de widgets y opciones de marca totalmente personalizables para que tus popups sean únicos.
- Serviceform simplifica sacar el máximo partido a tus datos web y ofrece un éxito y una asistencia al cliente sin igual.
- Controla el rendimiento de tu sitio web y de Los popups con las analíticas integradas, sin coste adicional.
- Deja que nuestro equipo cree e instale Los popups, para que puedas centrarte en hacer crecer tu negocio.
- Inspírate con una biblioteca más de 500 plantillas probadas y comprobadas, disponibles para que las utilices.
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web y selecciona "EMPEZAR AHORA".

Paso 2. Instala el chat en vivo en tu sitio web
utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un chat en vivo de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

¡Voilà! Tu sitio web es ahora mucho mejor con el chat en vivo de Serviceform.
Uso de Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web mediante Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar tu código de píxel único.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, haz una comprobación rápida y ponlo en marcha enseguida.

Paso 4. Conecta tus popups con Stripe a través de Zapier
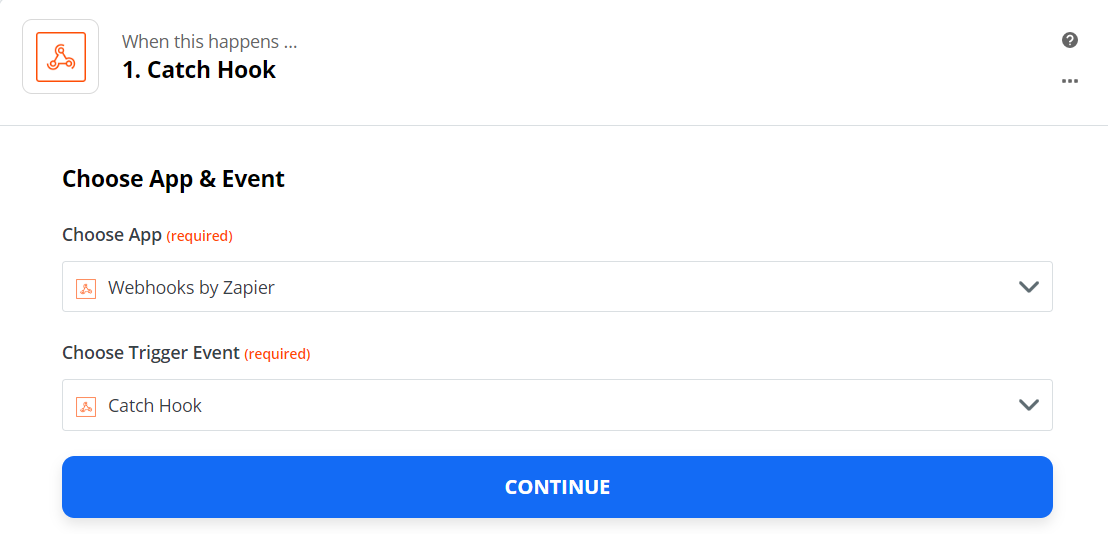
Una vez iniciada la sesión, haz clic en la opción para crear un nuevo Zap. En el siguiente paso, selecciona "Webhooks by Zapier" en la sección "App & Event", activa el evento "Catch Hook" y haz clic en "Continuar".

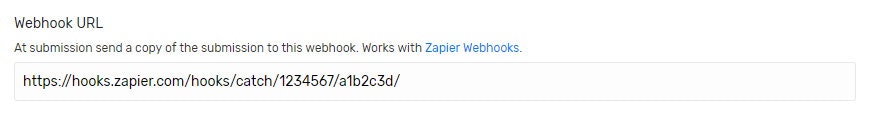
Copia la URL del webhook de la configuración de Los popups, luego ve a la vista previa y envía una prueba para ver si el webhook rastrea correctamente tu envío.

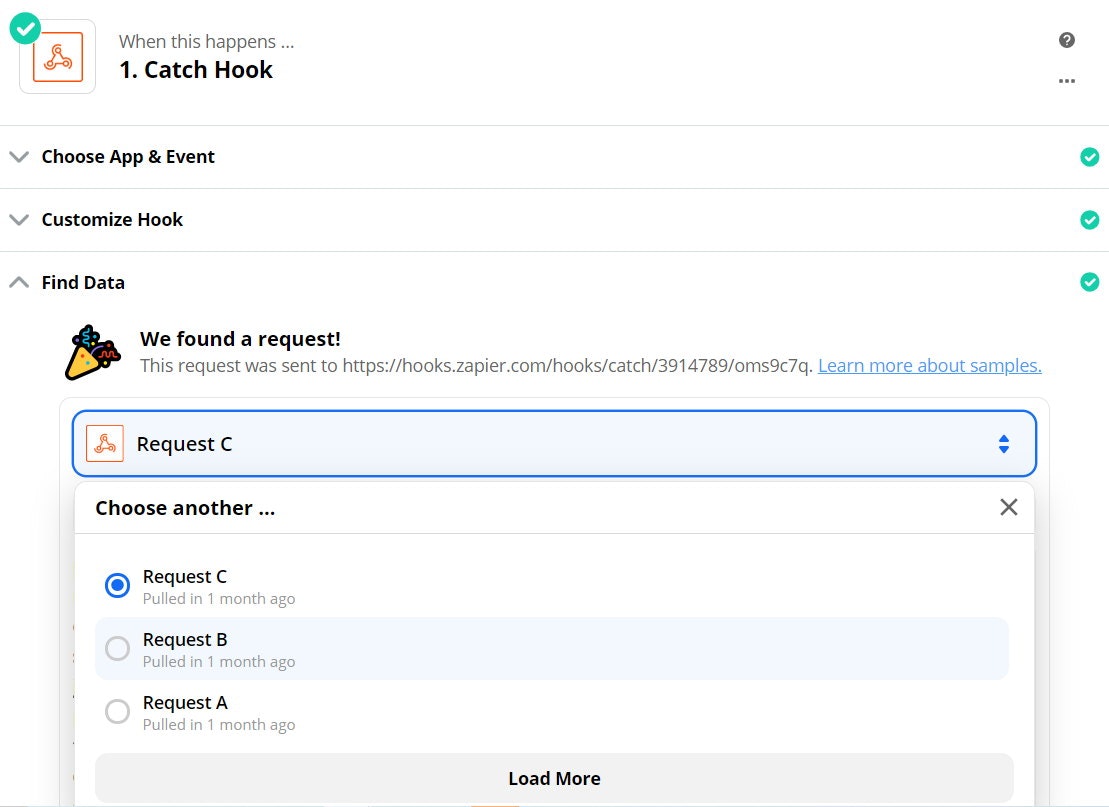
En Zapier, ve a "Probar y revisar", y elige la solicitud que quieras monitorizar.

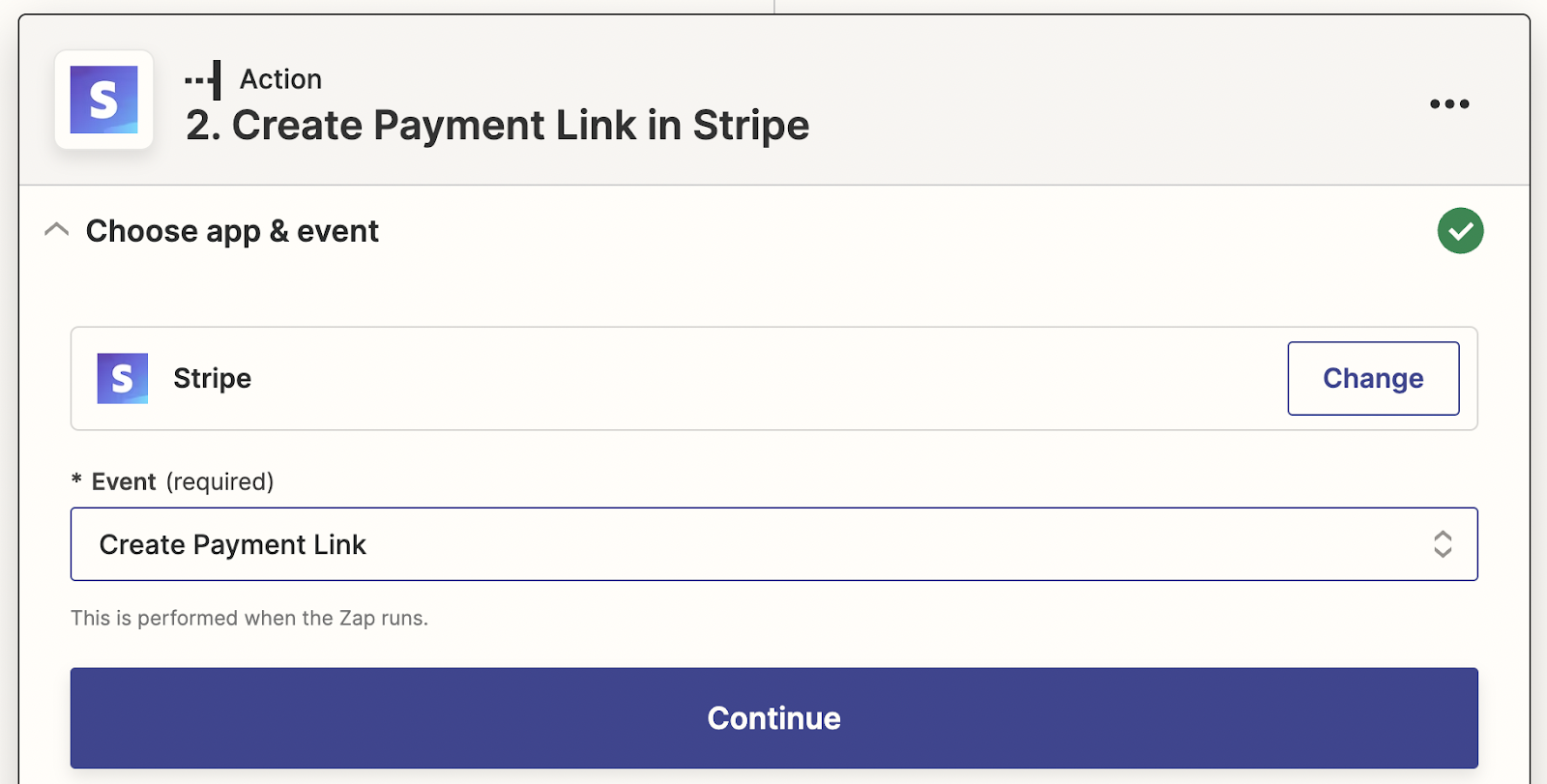
Ahora, en el siguiente paso, selecciona la aplicación Stripe y elige el evento de acción "Crear o actualizar contacto". Continúa seleccionando "Continuar" y elige tu cuenta de Stripe.
Si aún no has conectado tu cuenta Zapier, ve a "Editar cuentas" e inicia sesión. A continuación, ve a "Personalizar contacto" y rellena los campos necesarios para que la integración con tu cuenta de Stripe se realice correctamente. Una vez que hayas completado la información deseada, selecciona "Edición finalizada" y ejecuta la prueba final.

¡Enhorabuena! Ya estás listo para empezar. Puedes realizar pruebas, configurar notificaciones por email y mucho más.
Cada vez que un cliente complete un flujo a través de los popups y envíe su información, esos datos se añadirán automáticamente a tu cuenta de Stripe.








































.png)





.png)

















