BigCommerce es una plataforma SaaS de ecommerce que proporciona servicios que incluyen la creación de tiendas online, la optimización de motores de búsqueda, el alojamiento y el marketing y la seguridad.
Si has utilizado BigCommerce para crear tu sitio web de ecommerce, necesitas una herramienta que pueda interactuar con los visitantes de tu web para conseguir que conviertan. Un chatbot puede interactuar fácilmente con tu público y ayudarle a navegar por tu sitio web con facilidad. Por si fuera poco, pueden generarte un montón de nuevos leads.
Pero hay montones de chatbots en el mercado. ¿Por qué utilizar Serviceform?
- No necesitas conocimientos de programación para crear un chatbot de Serviceform.
- Adapta y personaliza fácilmente los Chatbots de Serviceform para que se ajusten a tu marca.
- Está demostrado que aumentan la generación de leads en más de un 40%.
- Las herramientas de Serviceform incorporan análisis en tiempo real del sitio web y de la herramienta, sin costes adicionales.
- Acceso a una creciente biblioteca de más de 500 plantillas que han sido probadas y testadas para que te inspires en ellas.
¡Empieza creando tu cuenta de Serviceform!
Crea tu chatbot para BigCommerce
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala el Chatbot en BigCommerce
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un Chatbot de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

Then, copy the pixel code and paste it on the header tag section of your website.

Dónde encontrar la etiqueta <head> en BigCommerce
Para encontrar la etiqueta <head> de tu sitio web BigCommerce, selecciona 'storefront' en el panel de la izquierda. A continuación, haz clic en gestor de scripts y selecciona crear script. A continuación, asigna un nombre a tu script y añade una descripción. Selecciona "head" para la ubicación de la página. Y selecciona "todas las páginas" para las páginas en las que quieres que se añada el script.

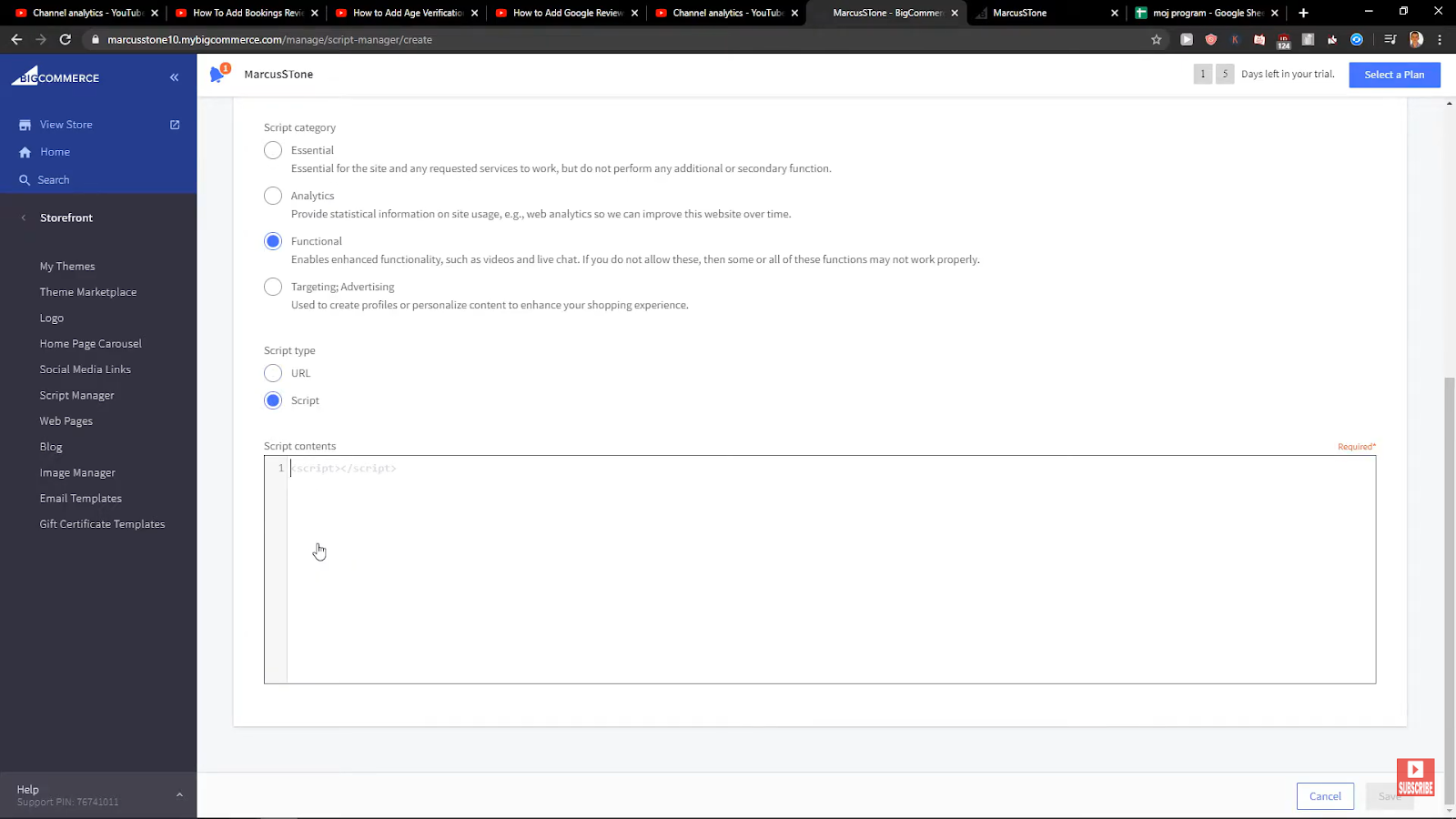
A continuación, desplázate hasta la parte inferior de la página y selecciona "script" como tipo de script y pega el píxel de Serviceform en el cuadro inferior. Ahora ya has añadido correctamente el píxel de Serviceform en la etiqueta <head> de tu sitio web BigCommerce.

Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web mediante Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar tu código de píxel único.

Next, go to your Google Tag Manager account and create a new tag. Next, give your tag a name.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, haz una comprobación rápida y ponlo en marcha enseguida.


.png)







































.png)






















