BigCommerce es una plataforma SaaS de ecommerce que ofrece servicios que incluyen la creación de tiendas online, la optimización de motores de búsqueda, el alojamiento y el marketing y la seguridad.
Si has utilizado BigCommerce para crear tu sitio web de ecommerce, necesitas una herramienta que pueda reducir la tasa de rebote y aumentar el compromiso en tu sitio web. Te presentamos los popups inteligentes de Serviceform.
Los popups inteligentes pueden diseñarse de forma que sólo aparezcan si se realiza una determinada acción. Por ejemplo, los popups de salida. Un popup de salida sólo aparecerá cuando el visitante mueva el cursor fuera de la página para salir del sitio.
Con los popups, puedes aumentar la tasa de compromiso de tu sitio web y, al mismo tiempo, generar una serie de leads nuevos y útiles para tu negocio.
Pero hay muchas otras empresas de popups en el mercado. ¿Por qué utilizar Serviceform?
- No necesitas conocimientos de programación para crear los popups de Serviceform.
- Personaliza fácilmente los popups de Serviceform para adaptarlos a tu marca.
- Las herramientas de Serviceform incorporan análisis en tiempo real del sitio web y de la herramienta, sin coste adicional.
- Acceso a una creciente biblioteca de más de 500 plantillas probadas y testadas para que te inspires en ellas.
- Los popups de Serviceform han dado lugar a índices de participación muy elevados en los sitios web de nuestros clientes.
¡Empieza creando tu cuenta de Serviceform!
Crea tus popups para BigCommerce
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala los popups en BigCommerce
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un Serviceform Popups a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

Dónde encontrar la etiqueta <head> en BigCommerce
Para encontrar la etiqueta <head> de tu sitio web BigCommerce, selecciona 'storefront' en el panel de la izquierda. A continuación, haz clic en gestor de scripts y selecciona crear script. A continuación, asigna un nombre a tu script y añade una descripción. Selecciona "head" para la ubicación de la página. Y selecciona "todas las páginas" para las páginas en las que quieres que se añada el script.

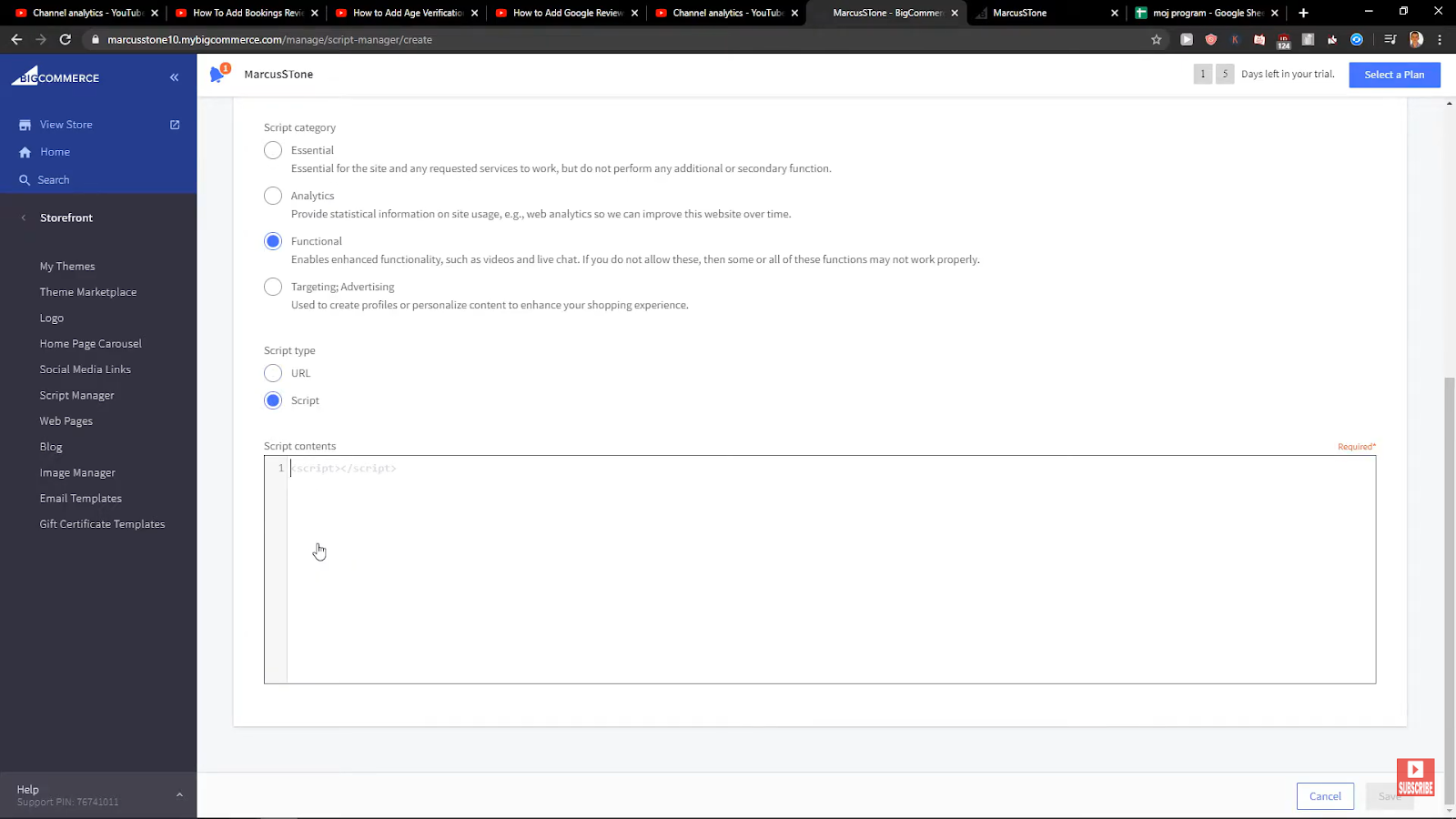
A continuación, desplázate hasta la parte inferior de la página y selecciona "script" como tipo de script y pega el píxel de Serviceform en el cuadro inferior. Ahora ya has añadido correctamente el píxel de Serviceform en la etiqueta <head> de tu sitio web BigCommerce.

Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web mediante Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar tu código de píxel único.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, compruébalo rápidamente y ponlo en marcha en un abrir y cerrar de ojos.










































.png)





.png)
















