Zendesk es una solución de gestión de relaciones con los clientes (CRM) que ofrece herramientas personalizables para crear portales de atención al cliente, bases de conocimientos y comunidades online.
Al captar datos de clientes a través de los sitios web, las empresas pueden obtener información valiosa sobre sus clientes, personalizar las interacciones e impulsar más ventas.
Los popups de un sitio web pueden ser una herramienta eficaz para captar leads, ya que ofrecen la oportunidad de recopilar información importante como el nombre, el email y la ubicación. Cuando se conecta con Zendesk, estos datos pueden almacenarse en una ubicación centralizada, lo que facilita su gestión, análisis y uso para crear campañas específicas.
Elige la solución de popups más fiable y de mayor calidad para tu CRM de Zendesk.
Por qué los popups inteligentes de Serviceform son los mejores para Zendesk CRM
- Ofrece cupones, paquetes inteligentes, envío gratuito, upsell y venta cruzada de artículos relacionados para reducir el abandono del carrito.
- Anima a los visitantes a realizar acciones específicas, como suscribirse a tu newsletter, informarse sobre tu experiencia o descargar un imán de leads.
- Serviceform ofrece docenas de widgets y opciones de marca totalmente personalizables para que tus popups sean únicos.
- Serviceform simplifica la obtención del máximo rendimiento de tus datos web y ofrece un éxito y una asistencia al cliente sin igual.
- Controla el rendimiento de tu sitio web y de los popups con las analíticas integradas, sin coste adicional.
- Deja que nuestro equipo cree e instale los popups, para que puedas centrarte en hacer crecer tu negocio.
- Inspírate con una biblioteca de más de 500 plantillas probadas y comprobadas, disponibles para que las utilices.
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala los popups en tu sitio web
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un Serviceform Popups a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

¡Voilà! Tu sitio web es ahora mucho más atractivo con los popups inteligentes de Serviceform.
Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web mediante Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar tu código de píxel único.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, compruébalo rápidamente y ponlo en marcha en un abrir y cerrar de ojos.

Paso 4. Conecta tus popups con Sendinblue a través de Zapier
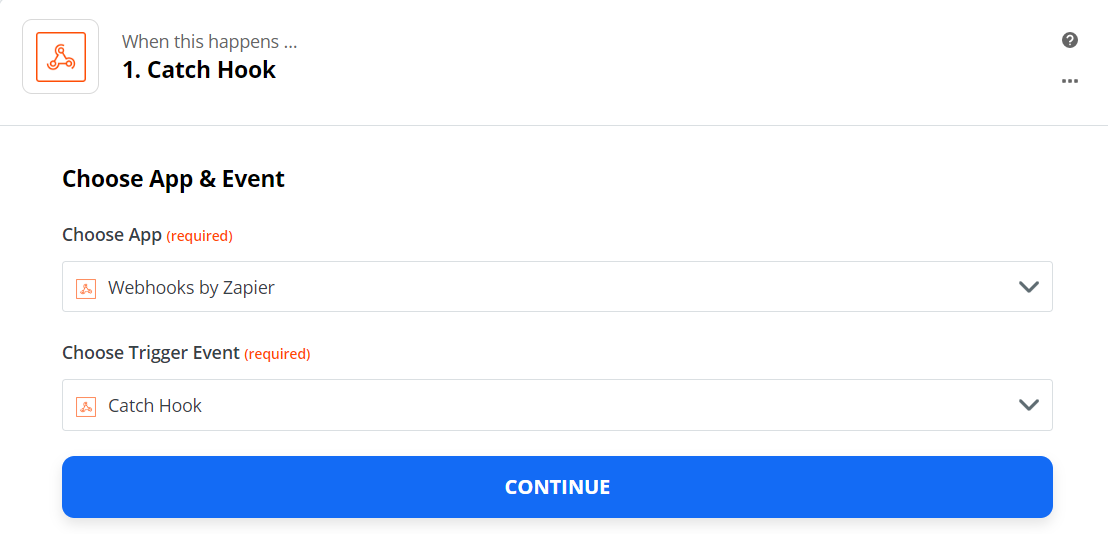
Una vez iniciada la sesión, haz clic en la opción para crear un nuevo Zap. En el siguiente paso, selecciona "Webhooks by Zapier" en la sección "App & Event", activa el evento "Catch Hook" y haz clic en "Continuar".

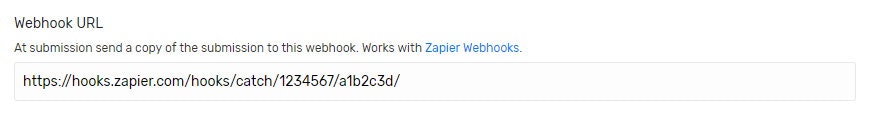
Copia la URL del webhook de la configuración de Los popups, luego ve a la vista previa y envía una prueba para ver si el webhook rastrea correctamente tu envío.

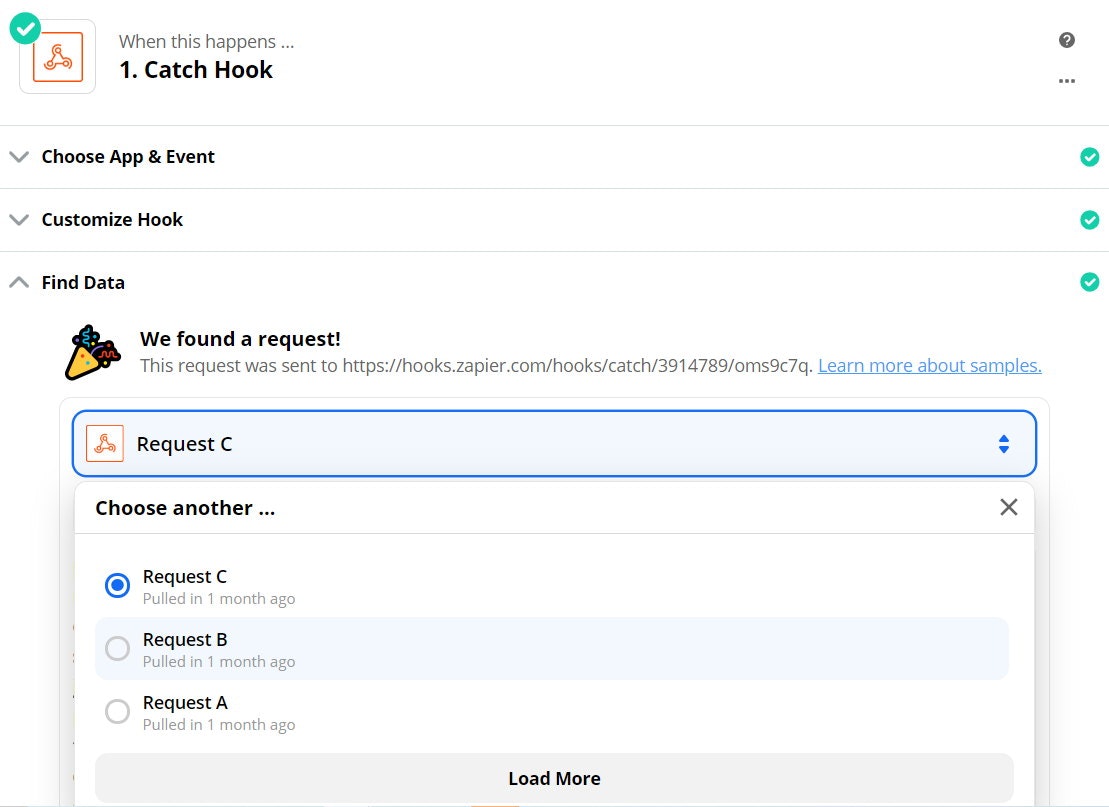
En Zapier, ve a "Probar y revisar", y elige la solicitud que quieras monitorizar.

Ahora, en el siguiente paso, selecciona la aplicación Sendinblue y elige el evento de acción "Crear o actualizar contacto". Continúa seleccionando "Continuar" y elige tu cuenta de Sendinblue.
Si aún no has conectado tu cuenta Zapier, ve a "Editar cuentas" e inicia sesión. A continuación, ve a "Personalizar contacto" y rellena los campos necesarios para que la integración con tu cuenta de Sendinblue se realice correctamente. Una vez que hayas completado la información deseada, selecciona "Edición finalizada" y ejecuta la prueba final.

¡Enhorabuena! Ya estás listo para empezar. Puedes realizar pruebas, configurar notificaciones por email y mucho más.
Cada vez que un cliente complete una acción a través de Los popups y envíe su información, esos datos se añadirán automáticamente a tu cuenta de Sendinblue.








































.png)





.png)

















