Zendesk es una solución de gestión de relaciones con los clientes (CRM) que ofrece herramientas personalizables para crear un portal de atención al cliente, una base de conocimientos y comunidades online.
Captar datos a través de un sitio web es importante para los negocios porque proporciona información valiosa sobre su público objetivo y les ayuda a personalizar sus esfuerzos de marketing y ventas.
Una función de chat en vivo en un sitio web puede ayudar a captar leads al permitir a los negocios entablar una comunicación en tiempo real con los visitantes del sitio web y responder a sus preguntas o inquietudes.
Conectar el chat en vivo a Zendesk puede ayudar a los negocios a gestionar y rastrear eficazmente estos leads y sus interacciones, permitiéndoles alimentarlos y convertirlos en clientes.
Elige la solución de chat en vivo más fiable y de mayor calidad para tu CRM de Zendesk.
Por qué el chat en vivo de Serviceform es el mejor para Zendesk CRM
- Proporciona un servicio de atención al cliente rápido y eficaz a través del chat en vivo en tiempo real.
- Admite varios equipos y una estructura de agentes, y gestiona todos los chats de diferentes sitios web con una sola cuenta principal.
- Haz un seguimiento del rendimiento del equipo con métricas importantes como el total de chats, los chats perdidos, el tiempo medio de espera y el promedio de revisiones.
- Supervisa el recorrido del cliente en tu sitio web y asigna conversaciones a agentes individuales o equipos mediante etiquetas de filtro.
- Permite que los clientes suban archivos fácilmente durante las conversaciones de chat en vivo.
- Integra el chat en vivo con tu carrito de la compra para ofrecer una atención al cliente fluida durante el proceso de compra.
- Inspírate con una biblioteca de más de 500 plantillas probadas y comprobadas, disponibles para que las utilices.
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala el chat en vivo en tu sitio web
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un chat en vivo de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

¡Voilà! Tu sitio web es ahora mucho mejor con el chat en vivo de Serviceform.
Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web utilizando Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar el código único del píxel.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, compruébalo rápidamente y ponlo en marcha en un abrir y cerrar de ojos.

Paso 4. Conecta tu chat en vivo con Sendinblue a través de Zapier
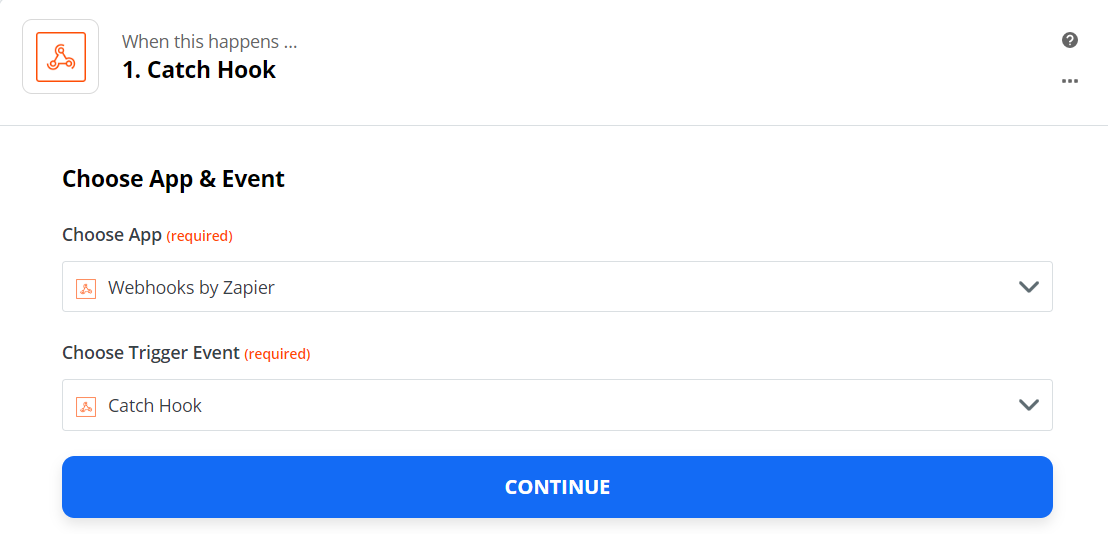
Una vez iniciada la sesión, haz clic en la opción para crear un nuevo Zap. En el siguiente paso, selecciona "Webhooks by Zapier" en la sección "App & Event", activa el evento "Catch Hook" y haz clic en "Continuar".

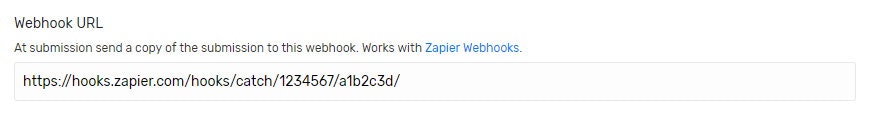
Copia la URL del webhook de la configuración del chat en vivo, luego ve a la vista previa y envía una prueba para ver si el webhook rastrea correctamente tu envío.

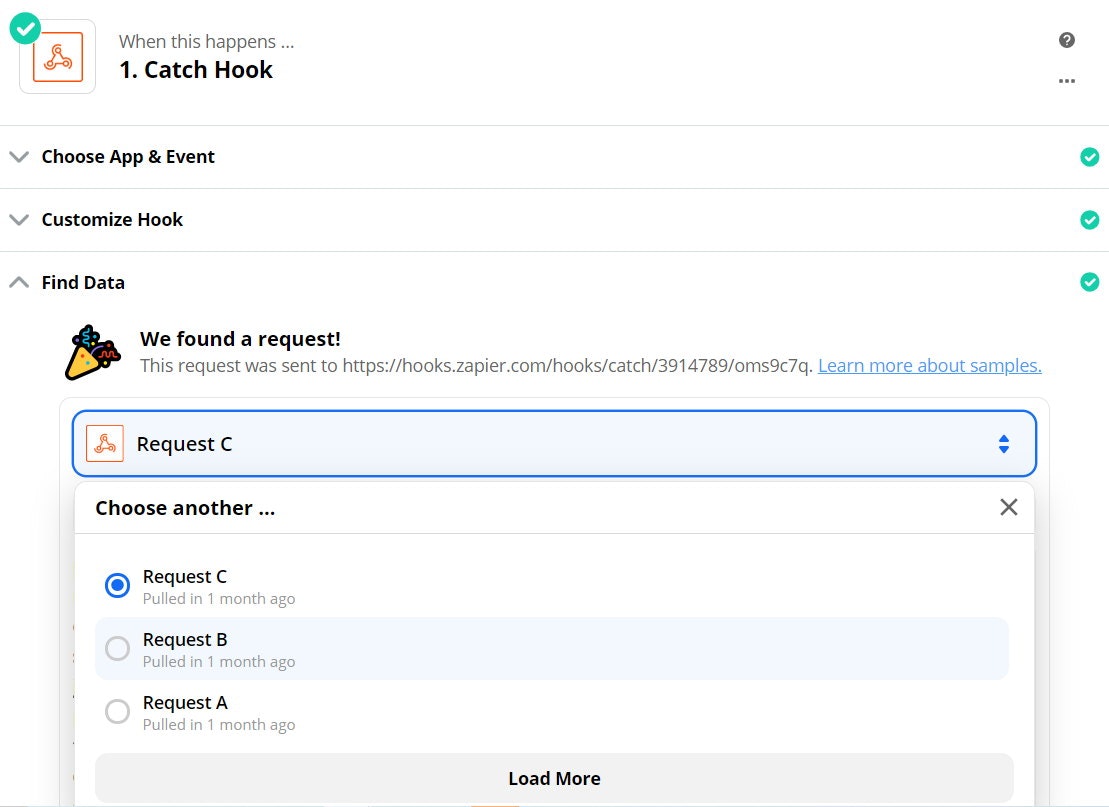
En Zapier, ve a "Probar y revisar", y elige la solicitud que quieras monitorizar.

Ahora, en el siguiente paso, selecciona la aplicación Sendinblue y elige el evento de acción "Crear o actualizar contacto". Continúa seleccionando "Continuar" y elige tu cuenta Sendinblue.
Si aún no has conectado tu cuenta Zapier, ve a "Editar cuentas" e inicia sesión. A continuación, ve a "Personalizar contacto" y rellena los campos necesarios para que la integración con tu cuenta Sendinblue se realice correctamente. Una vez que hayas completado la información deseada, selecciona "Edición finalizada" y ejecuta la prueba final.
¡Enhorabuena! Ya estás listo para empezar. Puedes realizar pruebas, configurar notificaciones por email y mucho más.
Cada vez que un cliente complete una acción a través del chat en vivo y envíe su información, esos datos se añadirán automáticamente a tu cuenta de Sendinblue.








































.png)





.png)

















