Wise Agent es una plataforma de gestión de relaciones con los clientes (CRM) que ayuda a las empresas a gestionar su proceso de ventas de forma más eficaz. Con seguimientos automatizados por email, seguimiento de leads e informes personalizables, Wise Agent CRM hace que el proceso de ventas sea más eficiente y ahorra tiempo a los agentes.
Como profesional inmobiliario, puedes crear y mantener relaciones con tu público es esencial para tu éxito recopilando datos clave de los visitantes del sitio web. Esta información puede ayudarte a mantener el contacto y mejorar la comunicación con tu audiencia, proporcionándoles información relevante y actualizada sobre tu negocio y el mercado inmobiliario.
Conectar tu formulario con Wise Agent CRM te ayuda a capturar los datos de los clientes de forma eficaz. El formulario recopila información importante de los leads, y Wise Agent CRM agiliza su organización y seguimiento, lo que resulta en una entrada automática en el sistema CRM y un seguimiento continuo durante todo el proceso de ventas.
Elige la solución de formularios más fiable y de mayor calidad para tu Wise Agent CRM.
Por qué Serviceform Form es lo mejor para Wise Agent CRM
- Elige entre una gran variedad de plantillas de formularios o crea el tuyo propio con el creador de formularios de arrastrar y soltar.
- Crea una experiencia de usuario personalizada y atractiva con formularios conversacionales que guíen a los usuarios a través de tu sitio web.
- Recopila valiosos datos y perspectivas sobre tus clientes con las estadísticas de uso profundo y las opciones de exportación de datos de Serviceform.
- Creamos nuestros formularios pensando en la seguridad y la fiabilidad, garantizando que tus datos estén protegidos y que tus formularios estén siempre disponibles.
- Los Formularios de Serviceform están diseñados para reducir el abandono de formularios y aumentar las tasas de conversión, ayudándote a convertir más visitantes en clientes.
- Los Formularios de Serviceform están optimizados para ofrecer tiempos de carga rápidos y una experiencia de usuario fluida en cualquier dispositivo.
- Inspírate con una biblioteca de más de 500 plantillas probadas y comprobadas, disponibles para que las utilices.
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala el formulario dinámico en tu sitio web
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un formulario dinámico de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

¡Voilà! Tu sitio web es ahora mucho mejor con el formulario dinámico de Serviceform.
Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web utilizando Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar el código único del píxel.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, haz una comprobación rápida y ponlo en marcha enseguida.

Paso 4. Conecta tu formulario dinámico con Sendinblue a través de Zapier
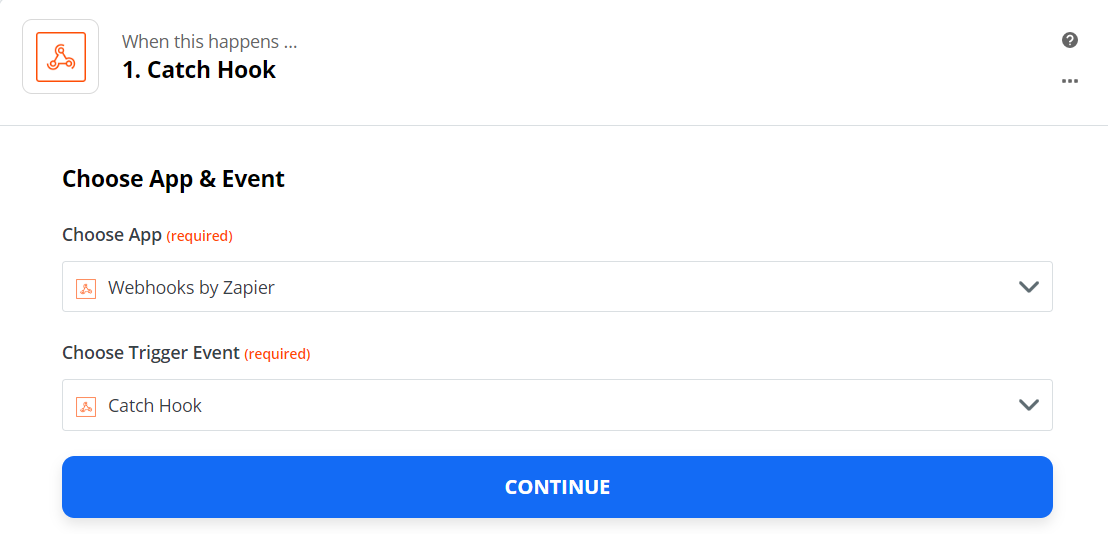
Una vez iniciada la sesión, haz clic en la opción para crear un nuevo Zap. En el siguiente paso, selecciona "Webhooks by Zapier" en la sección "App & Event", activa el evento "Catch Hook" y haz clic en "Continuar".

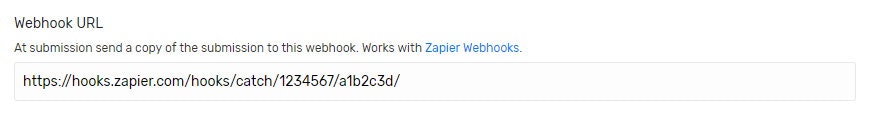
Copia la URL del webhook de la configuración del formulario dinámico, luego ve a la vista previa y envía una prueba para ver si el webhook rastrea correctamente tu envío.

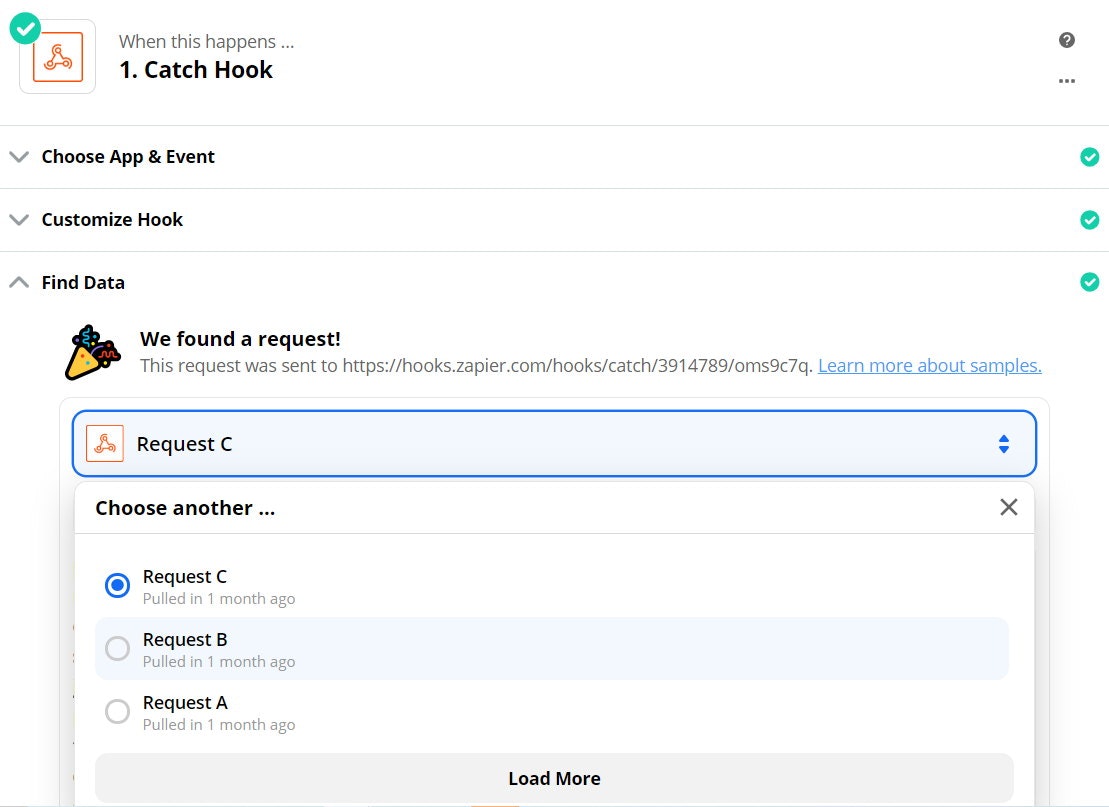
En Zapier, ve a "Probar y revisar", y elige la solicitud que quieras monitorizar.

Ahora, en el siguiente paso, selecciona la aplicación Sendinblue y elige el evento de acción "Crear o actualizar contacto". Continúa seleccionando "Continuar" y elige tu cuenta Sendinblue.
Si aún no has conectado tu cuenta Zapier, ve a "Editar cuentas" e inicia sesión. A continuación, ve a "Personalizar contacto" y rellena los campos necesarios para que la integración con tu cuenta Sendinblue se realice correctamente. Una vez que hayas completado la información deseada, selecciona "Edición finalizada" y ejecuta la prueba final.
¡Enhorabuena! Ya estás listo para empezar. Puedes realizar pruebas, configurar notificaciones por email y mucho más.
Cada vez que un cliente complete una acción a través del formulario Dinámico y envíe su información, esos datos se añadirán automáticamente a tu cuenta Sendinblue.








































.png)





.png)

















