Ghost es una plataforma CMS sin cabeza en la que puedes actualizar el contenido de tu sitio web, una aplicación móvil o cualquier otra plataforma que muestre contenido.
Si has utilizado Ghost para crear tu sitio web, tienes que asegurarte de que haya una forma en tu sitio web de comunicarte eficazmente con tus clientes y responder a cualquier pregunta que puedan tener sobre tu producto. Aunque un chatbot puede hacer esto por ti, algunos visitantes de la web pueden tener preguntas que necesitan ser respondidas por un representante humano.
Por eso siempre es aconsejable tener un chatbot junto con una opción de chat en vivo.
Pero podrás encontrar miles de otros proveedores de chat en vivo. ¿Por qué utilizar Serviceform?
- No necesitas conocimientos de codificación para configurar el chat en vivo con Serviceform.
- Adapta y personaliza fácilmente el chat en vivo de Serviceform para que se ajuste a tu marca.
- Las herramientas de Serviceform incorporan análisis en tiempo real del sitio web y de la herramienta, sin coste adicional.
- Accede a una creciente biblioteca de más de 500 plantillas probadas y comprobadas en las que puedes inspirarte.
- El chat en vivo de Serviceform ha dado como resultado unos índices de participación muy elevados en los sitios web de nuestros clientes.
¡Empieza creando tu cuenta de Serviceform!
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala el chat en vivo en Ghost
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un chat en vivo de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

Dónde encontrar la etiqueta <head> de tu sitio en Ghost
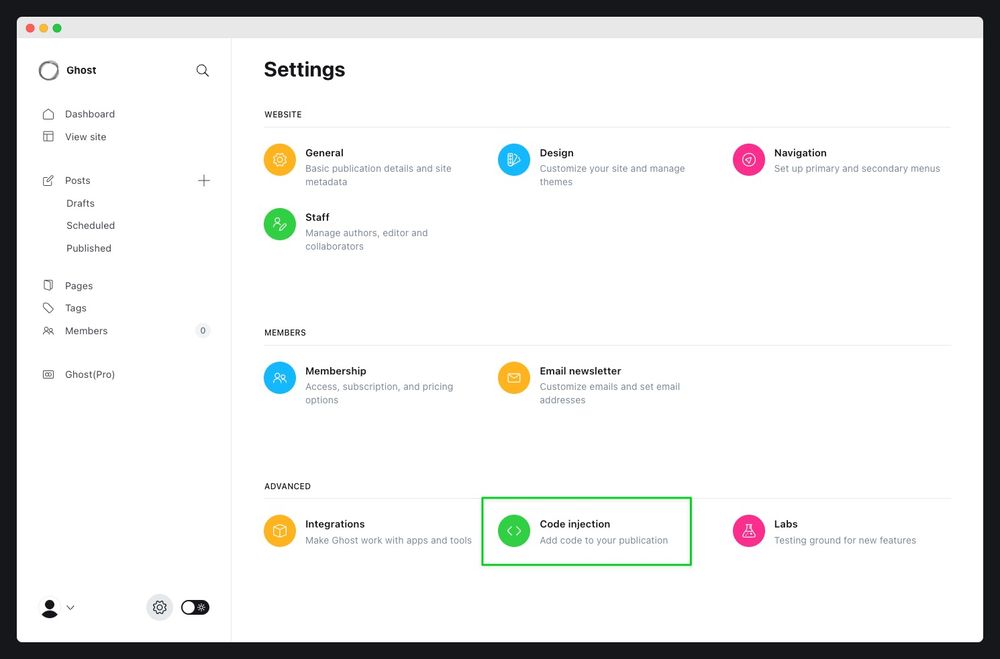
Inyección de código es la herramienta que debes utilizar para añadir HTML, CSS, JS o cualquier otro código a tu sitio Ghost. Puedes acceder a Inyección de Código desde Configuración → Insertar Código.

En la página de Inyección de Código, hay dos áreas: Encabezado del sitio y Pie del sitio. Ghost inyecta cualquier texto introducido en estas casillas en todas las páginas de tu sitio. El código del encabezado del sitio se inyecta en la etiqueta <head>.
Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web utilizando Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar el código único del píxel.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, compruébalo rápidamente y ponlo en marcha en un abrir y cerrar de ojos.










































.png)




.png)

















