Joomla es un sistema de gestión de contenidos (CMS) de código abierto, popular y fácil de usar, que facilita a cualquiera la creación y gestión de un sitio web. Con Joomla, no necesitas conocimientos de programación ni experiencia técnica para empezar. Tanto si vas a crear un blog personal, un sitio web empresarial o una tienda de comercio electrónico, Joomla te lo pone fácil.
Al añadir un chat en vivo a tu sitio web Joomla, puedes llevar tu presencia en línea al siguiente nivel. Puedes conectar fácilmente con tus visitantes y proporcionarles ayuda instantánea y respuestas a sus preguntas. Comunícate con tus visitantes en tiempo real, proporcionándoles una experiencia personalizada y fluida.
Elige la solución de chat en vivo más fiable y de mayor calidad para tu sitio web Joomla.
¿Por qué deberías utilizar el chat en vivo de Serviceform para el sitio web Joomla?
- Proporciona un servicio de atención al cliente rápido y eficaz a través del chat en vivo en tiempo real.
- Soporta múltiples equipos y estructura de agentes, y gestiona todos los chats de diferentes sitios web con una única cuenta principal.
- Haz un seguimiento del rendimiento del equipo con métricas importantes como el total de chats, los chats perdidos, el tiempo medio de espera y el promedio de revisiones.
- Supervisa el recorrido del cliente en tu sitio web y asigna conversaciones a agentes individuales o equipos mediante etiquetas de filtro.
- Permite que los clientes suban archivos fácilmente durante las conversaciones de chat en vivo.
- Integra el chat en vivo con tu carrito de la compra para ofrecer una atención al cliente fluida durante el proceso de compra.
- Inspírate con una biblioteca de más de 500 plantillas probadas y comprobadas, disponibles para que las utilices .
Crear un chat en vivo en Joomla con Serviceform es fácil y sencillo. Echemos un vistazo a cómo crear un chat en vivo inteligente para tu sitio Joomla utilizando el constructor de Serviceform.
Paso 1. Crea tu cuenta Serviceform
Empieza por crear tu cuenta de Serviceform. Después, puedes generar tu píxel de Serviceform en el cuadro de abajo. Para empezar, escribe la URL de tu sitio web selecciona "EMPEZAR AHORA".

Paso 2. Instala el chat en vivo en tu sitio web
Utilizando HTML
Si eres un experto en tecnología o tienes un desarrollador en tu equipo, es fácil añadir un chat en vivo de Serviceform a tu sitio web utilizando HTML.
Para empezar, haz clic en el sitio web que has configurado en tu cuenta de Serviceform y selecciona configuración.

A continuación, copia el código del píxel y pégalo en la sección de etiquetas de encabezado de tu sitio web.

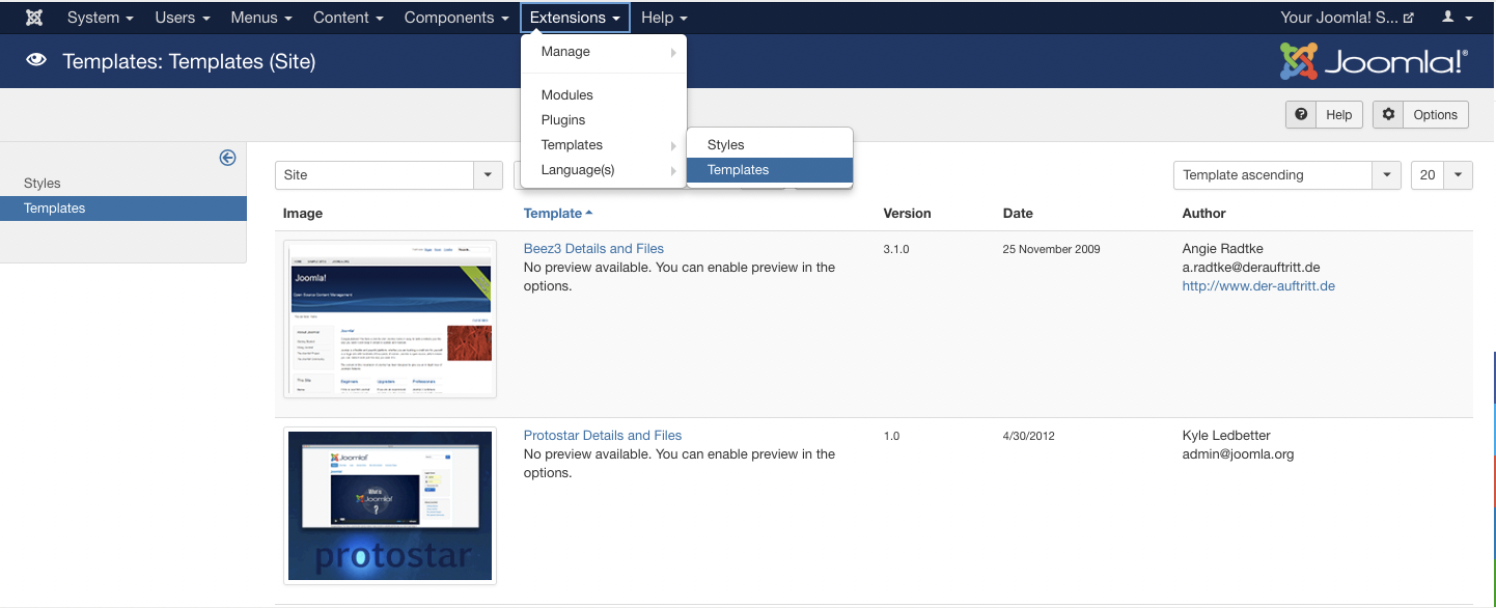
Accede al panel de administración de Joomla. Ve al menú "Extensiones" y selecciona "Plantillas". Haz clic en la plantilla que estés utilizando para tu sitio y selecciona "Detalles y archivos".

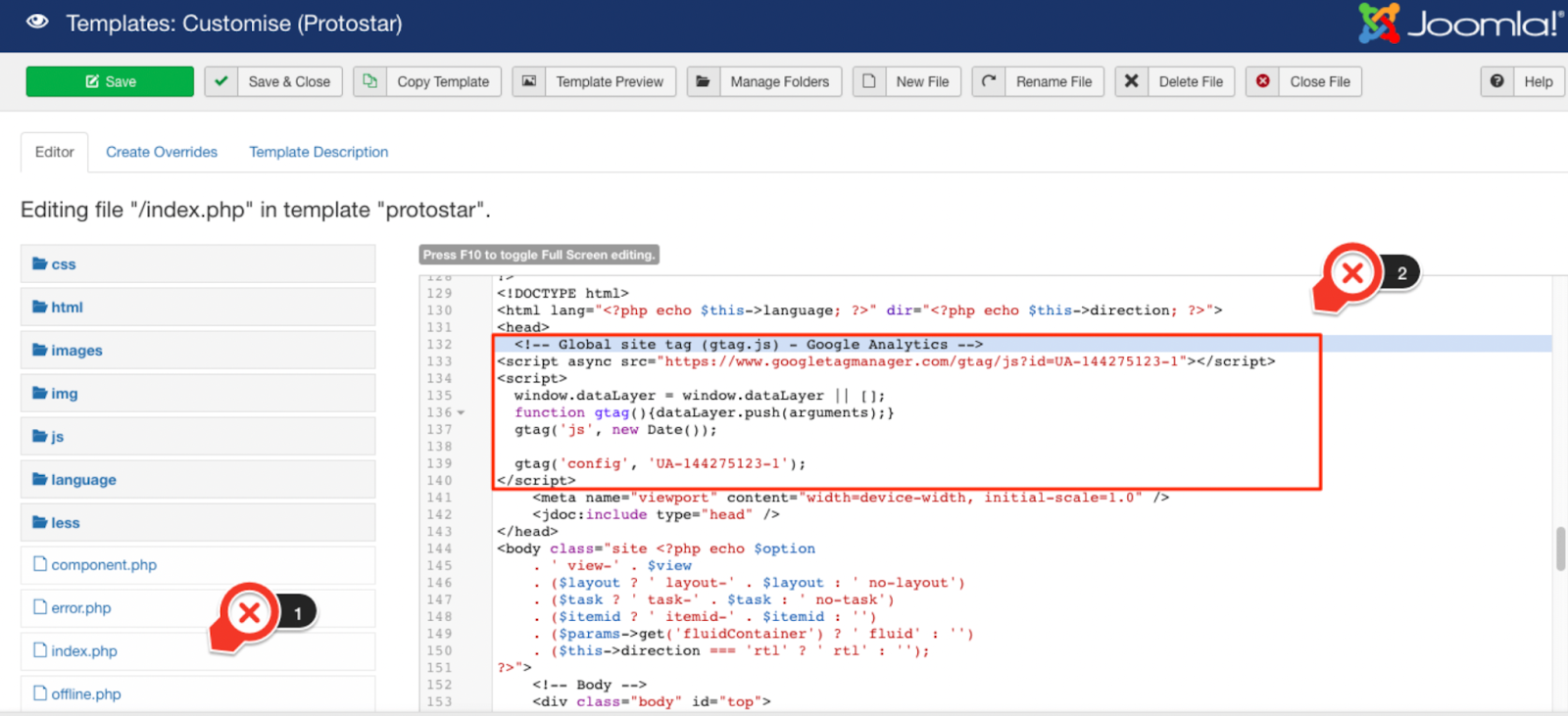
En la sección "Archivos", busca el archivo "index.php" y haz clic en él para editarlo. Desplázate hasta la parte superior del archivo y busca la etiqueta "head".

Simplemente añade el código del píxel que has copiado, en la sección de la etiqueta head y pulsa "Guardar cambios".
¡Listo! Tu sitio web Joomla se ha vuelto mucho más guay!
Utilizando Google Tag Manager
No te preocupes si el HTML no es lo tuyo. Instalar el píxel de Serviceform en tu sitio web utilizando Google Tag Manager es muy fácil.
Sólo tienes que elegir la opción de instalar a través de Google Tag Manager en tu cuenta de Serviceform y, a continuación, copiar el código único del píxel.

A continuación, dirígete a tu cuenta de Google Tag Manager y crea una nueva etiqueta. A continuación, ponle un nombre a tu etiqueta.

Una vez que hayas nombrado tu etiqueta, dirígete a la configuración de la etiqueta y elige HTML personalizado en el menú desplegable. A continuación, simplemente pega el código de píxel de Serviceform que copiaste antes en el área de código.

A continuación, haz clic en "Activación" y selecciona "Todas las páginas". A continuación, guarda tu trabajo y pulsa enviar. En la pantalla de configuración del envío, escribe 'Añadir píxel a Serviceform' en el área 'Nombre de la versión', y ya está.
Paso 3. Comprueba si tu píxel de Serviceform está activo
Puedes comprobar si tu píxel está activo mirando en la esquina superior derecha de tu panel de control.
Si ves un círculo verde, significa que está activo y listo para funcionar. Pero si ves un círculo rojo, significa que aún no está activo. No te preocupes, compruébalo rápidamente y ponlo en marcha en un abrir y cerrar de ojos.










































.png)





.png)
















